OpenAI hat die Veröffentlichung seines brandneuen Modells, GPT-4o (o steht für ‚Omni‘), angekündigt. Neben vielen fortgeschrittenen und aufregenden Funktionen in der Bildverarbeitung, der Echtzeitübersetzung oder dem Bildungsbereich werden insbesondere kostenlose Nutzer eine Ankündigung lieben: GPT-4o ist für kostenlose Nutzer verfügbar!
Was bedeutet das? Mit Multimodalität kann jetzt jeder kostenlose Nutzer ganz einfach eine Website erstellen. Das Modell kann Ihnen dabei helfen, eine Website zu entwerfen, zu schreiben und zu starten – und das mit minimalem Aufwand, selbst wenn Sie keine Programmierkenntnisse haben.
Lassen Sie uns einige Ideen von Stift und Papier in eine Live-Website umwandeln, indem wir GPT-4o verwenden.
Was ist Multimodalität?
Multimodalität ist die Anwendung mehrerer Literalitäten innerhalb eines Mediums. Mehrere Literalitäten oder „Modi“ tragen zum Verständnis eines Publikums bei. Alles von der Platzierung von Bildern bis zur Organisation des Inhalts bis zur Methode der Lieferung schafft Bedeutung – Wikipedia
Die von GPT-4o angebotene Multimodalität bedeutet, dass es Inhalte in verschiedenen Formaten wie Text, Bildern und mehr verarbeiten und generieren kann. Dies kann Ihren Website-Erstellungsprozess erheblich verbessern, insbesondere wenn Sie kein Programmierer sind. Hier erfahren Sie, wie diese Fähigkeiten Ihnen helfen können, eine multimodale Website zu erstellen.
Text
- Sie können Textbeschreibungen oder Anweisungen für das bereitstellen, was Sie sich von Ihrer Website wünschen. Beispielsweise das Layout der Startseite, den Inhalt der Abschnitte oder welche Art von Blog-Beiträgen Sie benötigen.
- Der generierte Inhalt kann für Suchmaschinen optimiert werden, was zu einer höheren Sichtbarkeit und einem größeren organischen Traffic auf Ihrer Website beiträgt.
- Sie können Blog-Beiträge, Produktbeschreibungen und Seiten generieren, während Sie sicherstellen, dass Ihr Inhalt ansprechend und informativ ist.
Bilder
- Laden Sie Bilder hoch, die Sie einbeziehen möchten, und lassen Sie GPT-4 diese analysieren und in das Seitenlayout einfügen. Dies können Ihr Logo, einige Produktbilder, Banner usw. sein.
- Verwenden Sie Bilder als Inspiration: Laden Sie Inhalte hoch, die Ihnen gefallen, um dem Modell zu helfen, Medien zu generieren, die Ihrem Geschmack und Ihren Bedürfnissen entsprechen.
- Da es in Tools wie DALL-E integriert ist, kann GPT-4o benutzerdefinierte Bilder und Illustrationen erstellen.
- Es kann Ihnen auch dabei helfen, Drehbücher für Videos zu schreiben, um sicherzustellen, dass Ihr Inhalt gut strukturiert und ansprechend ist.
Videos
- Wenn Sie Begrüßungsvideos, Tutorials oder Produktdemos haben, können Sie diese als Videodateien oder Links hochladen, um sie in Ihre Website einzubinden oder sogar das Modell zu bitten, einige zu erstellen.
Und vieles mehr.
Bereit? Lass uns anfangen!
Wie Sie in meinen anderen Geschichten sehen können, mag ich es, Bäckereien als Beispiel zu verwenden. Also lassen wir es uns weiterhin gefallen, ich bin jetzt ein lokaler Bäcker, und ich brauche eine Website. Ich habe bereits einige Ideen über die Platzierung, was mir gefällt und wo.
Mein kostenloses OpenAI-Konto ist erstellt und bereit, und ich stehe jetzt meinem Begleiter gegenüber. Ich starre auf den Bildschirm… Was soll ich sagen? Okay, lassen Sie uns erst einmal eine einfache Frage versuchen.
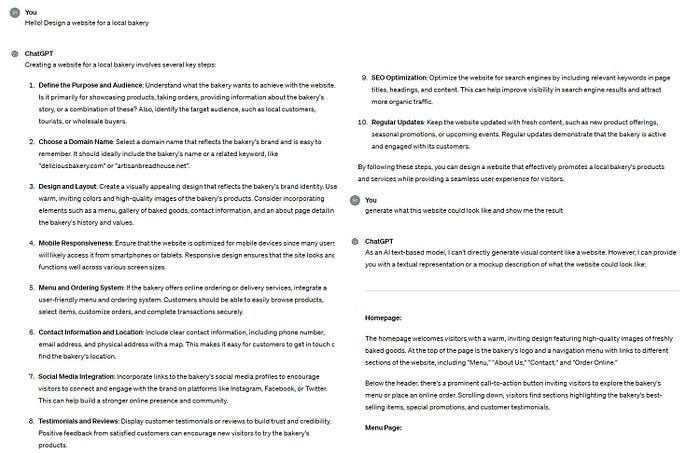
Hallo! Entwerfe eine Website für eine lokale Bäckerei
Um die Kraft von GPT-4o besser zu verstehen, lassen Sie uns sehen, was das kostenlose GPT-3.5-Modell getan hätte:

Das ist nicht schlecht. Nicht zu detailliert, aber wir bekommen immer noch die Idee, und wir haben eventuell einige neue Ideen, an die wir nicht gedacht haben. Aber da GPT-3.5 ein nur-Text-Modell ist, gibt es keine Möglichkeit, einen Blick auf das mögliche Ergebnis zu werfen.
Bis gestern mussten Sie einen zusätzlichen Betrag von 20 $/Monat zahlen, um auf das leistungsstärkere Modell, GPT-4, zugreifen zu können. Lassen Sie uns ihm die gleiche Aufgabe geben:

Wenn man es auffordert, ein mögliches Ergebnis zu generieren, sieht man Folgendes:

Es dauerte ungefähr eine Minute nur für die Bildgenerierung.
Jetzt zum kostenlosen GTP-4o:

Wie Sie bereits sehen können, sind die Ergebnisse viel detaillierter. Wir haben mehr Abschnitte, Call-to-Action-Schaltflächen, Hinweise auf Typografie, Farbschema und eine Nachfrage (ohne Hinzufügen benutzerdefinierter Befehle, für die fortgeschrittensten Techniker, die diesen Beitrag lesen).
Was ist mit der Generierung unserer zukünftigen Website? Nach weniger als 20 Sekunden habe ich Folgendes erhalten:

Nicht schlecht für ein kostenloses Modell, oder?
Aber Sie könnten argumentieren, dass es nicht Ihrem Geschmack oder Ihrer Farbwahl entspricht. Dass einige Abschnitte nicht notwendig sind, oder dass Sie mehr Artikel im Menü benötigen. Hier kommt der multimodale Teil ins Spiel. Zunächst nehmen wir Stift und Papier.
Einfache Skizzenanweisung
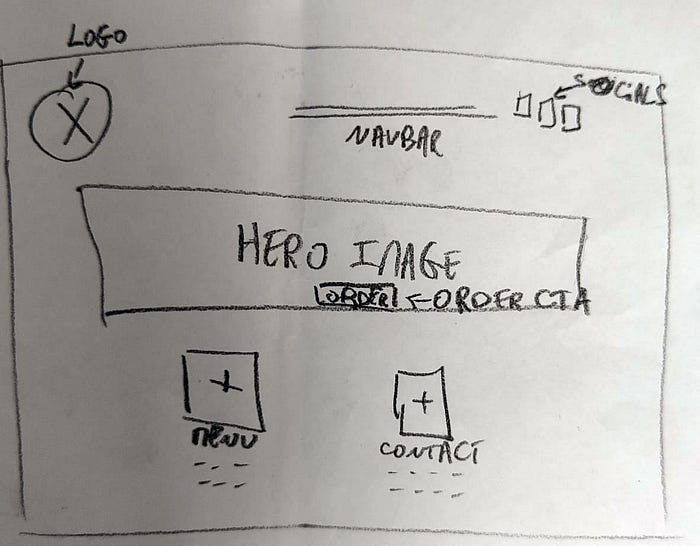
Die Sache ist, ich bin ein sehr schlechter Zeichner. Was in diesem Fall perfekt ist. Hier ist die Skizze, die ich erstellt und hochgeladen habe, bevor ich die nächste Aufforderung gesendet habe:

Als ich zum ersten Mal über die Website nachdachte, kam mir diese einfache Gestaltung in den Sinn. Bitte passen Sie Ihren Vorschlag an das Bild- und Textlayout, die Anzahl und den Namen der Abschnitte an, die ich in dem hochgeladenen Bild skizziert habe, und generieren Sie einen neuen Vorschlag.
Der aktualisierte Vorschlag sah wie folgt aus:

Nicht genau das, was ich wollte, aber es ist besser. Wir werden später darauf eingehen. Kann das Modell es jetzt zusammenfassen?
Bitte schreiben Sie den Code, der benötigt wird, um diese Website zu erstellen. Befolgen Sie dabei die aktuellen Best Practices für Leistung und Zugänglichkeit. Wenn Sie fertig sind, erstellen Sie bitte eine Zip-Datei für mich, um sie online hochzuladen.
Der Prozess dauerte… 1 Minute und 20 Sekunden.
Ich konnte den Inhalts- und Stildateien, die Bildpfade und die generierte Zip-Datei in weniger als 1 Minute und 30 Sekunden sehen.
Jetzt analysieren wir. Ich habe mein „Hero-Bild“ (für die nicht-technischen Menschen, das „Hero-Bild“ ist das Haupt-, größte Bild, das auf der Startseite angezeigt wird, normalerweise mit den wichtigsten Informationen und Aktionsschaltflächen) und meine Call-to-Action-Schaltfläche mit der Bezeichnung „Bestellen“.
Wir sind von einer 5-seitigen Slider-Zone mit Abschnitten im ersten Vorschlag zu einer einfachen Zone mit 3 Abschnitten übergegangen. Ich habe jedoch um zwei gebeten, und ich sehe die Namen der einzelnen Abschnitte nicht.
Ähnlich wurden die Anweisungen für die Navigationsleiste nicht korrekt interpretiert. „Social“ in meiner Skizze (und meinem Kopf) sollte die Social-Media-Symbole enthalten. Außerdem gibt es viel mehr Menüpunkte als nötig.
Ich könnte (und sollte) hier Prompt Engineering verwenden, um mehr Kontext und Anweisungen zu geben, meine Ideen besser auszudrücken und präziser zu sein als ich es war. Aber das Ziel hier ist es, die Fähigkeit des Modells zu testen, mit einfachen Aufforderungen umzugehen, die durch Dokumente unterstützt werden.
Hinzufügen einer Textdatei
Ich werde etwas mehr Führung hinzufügen
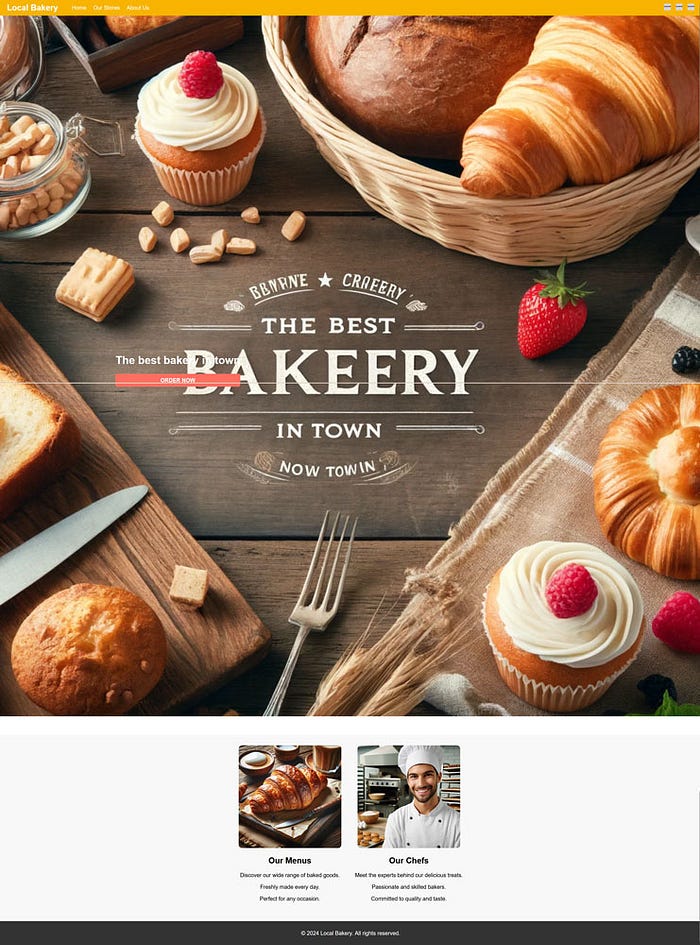
Danke. Die hochgeladene Datei enthält weitere Layoutanweisungen und den Text, den ich für die Startseite benötige. Passen Sie Ihren generierten Bildvorschlag entsprechend an.
Sie können die Textdatei hier herunterladen oder alle Ressourcen am Ende des Artikels erhalten.

Das ist viel besser. Noch nicht ganz da, aber besser. Alles, was ich gefragt habe, ist da.
Sicher, die Call-to-Action ist nicht zentriert, der Kontrast zwischen Bild und Text ist weit davon entfernt, verwendbar zu sein, und das Kopfzeilenbild ist über der schwebenden Linie. Aber das Modell scheint den Anweisungen zu folgen.
Kann ich mehr verlangen?
Verwendung eines Farbschemas
Hier sind einige aktualisierte Textanweisungen. Sie enthalten ein Farbschema, einige neue Abschnitte und mehrere Spezifikationen zu den bestehenden. Aktualisieren Sie Ihren Code und die generierten Bilder entsprechend und senden Sie mir eine neue Zip-Datei.
Ich sage dem Modell jetzt welche Farben ich verwenden möchte und wo, füge einige Informationen für das Kopfzeilenbild hinzu und bitte um einen Fußbereich.
(Basisfarbe): #FFFDD0 (Sekundärfarbe): #C5A880 (Akzentfarbe): #7C4D3A (Hervorhebungsfarbe): #FADADD (Neutralfarbe): #F5F5DC
Basisfarbe: für den Hintergrund Sekundär- und Akzentfarben: für Typografie und strukturelle Komponenten Hervorhebungsfarbe: für interaktive Elemente (Schaltflächen und Links) Neutrale Farben: für Hintergründe von Abschnitten
Sie können den aktualisierten Text hier herunterladen.
Erneut erhalte ich alle aktualisierten Dateien, generierten Bilder (und die Aufforderung, die auf Dall-E verwendet wurde, um sie bei Bedarf wiederzuverwenden), die Ordnerstruktur… und es dauerte weniger als 3 Minuten.

Weiterführende Informationen
Wir haben nur die Spitze des Potenzials des Modells gesehen, und wir könnten viele weitere Dinge generieren:
- Videos: Der gesamte Prozess dauerte weniger als 2 Minuten für ein 10-sekündiges Video, bei dem GPT-4o das Storyboard erstellte, die Bilder generierte und versuchte, sie für das Endergebnis zu kombinieren. Leider hatte es „beständige Pfadprobleme“ und konnte es nicht rendern, aber es hat mir die genauen Schritte gegeben, um es zu tun. Hier ist das Endergebnis, das den Anweisungen des Modells folgt
- Musik: automatisches Hinzufügen einer Audiodatei zum generierten Video
- Interaktive Quiz oder Formulare: Weitergeben einiger Fragen und Antworten, Erklären Ihrer Logik
- Chatbot-Integration
- usw.
Und warum nicht, später einmal das Modell bitten, die Nutzerdaten zu analysieren und maßgeschneiderte Empfehlungen zu generieren?
Fazit
Mit über 20 Jahren Erfahrung in der Entwicklung weiß ich, und das tun auch meine Kollegen für Barrierefreiheit, künstlerische Leitung, UX/UI-Design und Fullstack-Entwicklung, dass es SEHR VIEL mehr zu tun gäbe, um das Niveau eines erfahrenen Teams zu erreichen.
Das heißt aber nicht, dass das Modell, das kostenlos ist, und dem ich sehr wenig technische Informationen gegeben habe, einigen Fachleuten helfen könnte, eine einfache Website zu erstellen, die ihren Geschmack, Skizzen, Ideen und Iterationen entspricht, während es sie anleitet, wie sie sie online veröffentlichen.
Kann eine minimalistische, aber effektive Einzelseite auf diese Weise erstellt werden? Definitiv.
Selbst für diese Verwendung würde es mehr Arbeit erfordern als die 10 bis 15 Minuten, die ich hier mit meiner Skizze als Basis verbracht habe? Ja, natürlich.
Habe ich Angst um mich und meine Kollegen? Nein. Zumindest noch nicht. Es gibt so viel mehr zu einer Website als ihr Aussehen. Personas, Produkt, Qualität, Leistung, Responsive Design, Stack-Auswahl, Traktion, SEO, Sicherheit, DPO, Analyse…
Aber ich habe das Gefühl, dass GPT-4o den Menschen helfen kann, diese Bereiche der Kompetenz besser zu verstehen und sie in die richtige Richtung zu lenken, während es die Gesamtqualität der Web-Inhalte verbessert und mehr Menschen befähigt, eine Online-Präsenz aufzubauen, ohne dass umfangreiche technische Kenntnisse erforderlich sind.
Am Ende bin ich von der (r)evolution, die GPT-4o kostenlos anbietet, beeindruckt? Um ehrlich zu sein, ja. Und ich könnte in Zukunft noch beeindruckter sein. Wir haben gerade erst die Oberfläche gekratzt, aber bleiben Sie dran, es gibt noch mehr zu kommen 🙂
Sie können die generierte Zip-Datei hier herunterladen. Sie enthält die statischen Dateien der Website, den Ordner „images“, die hochgeladenen Textdateien, um das Modell zu führen, eine Datei image_prompts.txt, in der ich alle Aufforderungen eingefügt habe, die GPT-4o mit DALL-E verwendet hat, und den Ordner „video“, mit den generierten Bildern für das Video.